BigJeon Android 개발 블로그
많이 보고! 강조해라! 본문
(100% 제경험에서 나온것이니 틀린점, 잘못된점은 댓글에 알려주시기 바랍니다!)
이전 "디자인을 공부해 보아야겠다" 포스팅에서 소개한 개인 프로젝트로 만든 어플 '그렁'을 최근 업데이트 하였습니다.
바뀐 점으로는 몇몇의 DB필드 추가와 전바적인 디자인 수정을 진행하였는데요.
이번 디자인 수정에서 경험한 내용들을 토대로 포스팅해보겠습니다.
1. 많이 보자.
많이 보자 라는 소리를 보면 이렇게 생각할수도 있겠다.
' 무슨 당연한 소리를 하냐 '
충분히 맞는 소리이고 나 또한 알고 있는 사실이었다.....
나도 정말 하루에 몇시간씩 핸드폰만 보고있고, 이런 저런 어플 많이 사용해 봤기 때문에 누구보다 많이 봤다고 자부 할 수 있다!
근데 이전 포스팅에서 나 보여주었듯이 정작 내가 만든 어플리케이션의 디자인은 내가 봐도 별로였다ㅠㅠ
난 내 어플 디자인이 너무나도 싫었고 지금이라도 고쳐야 추후 만들게 될 어플리케이션을 보다 좋게 만들 수 있었기에 나에겐 선택이 아닌 필수 항목으로 공부를 했어야 했다.
그 이후 내가 시작한건 가장 기초 다른 어플들을 많이 보자 였다. 하지만 그냥 보는게 아닌
- 패딩 또는 마진을 얼마나 주었는지
- 글씨체는 어떤걸 사용했는지
- 강조할 부분은 어떻게 강조 했는지
등등 분석을 하면서 보았다.


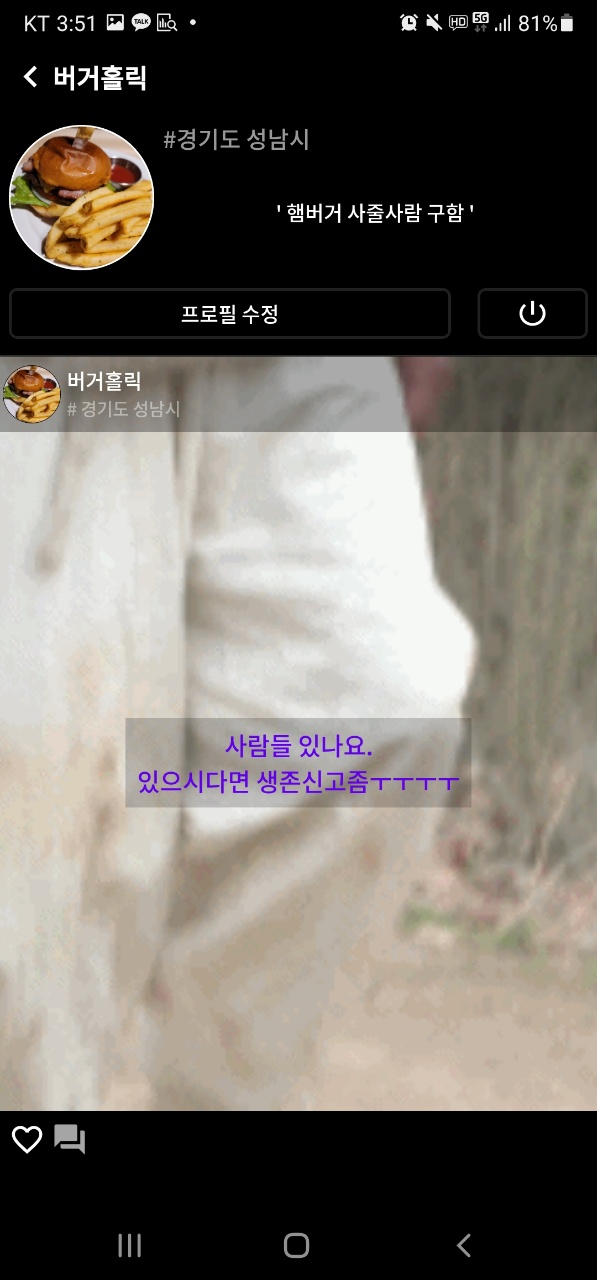
위 디자인은 이번에 업데이트를 진행한 내 어플과 인스타 그램의 각각 프로필 VIew의 모습이다(Dark_Theme를 적용한 모습이다).
마침 내가 선택한 어플의 메인컬러와 인스타그램의 메인 컬러가 동일하게 화이트/블랙 이였고, 그래서 난 인스타그램을 바로 설치/가입하여 직접 사용해보며 분석했다!(난 SNS를 안해 글 올리는것도 지인에게 물어봤다;;;)
분석한 결과 알게된것은
- 강조해야 하는 부분은 Bold처리, 미세한 색상의 차이, 상징적인 컬러 사용(EX.친구 추가 : 파란색)등을 이용한다
- 뷰가 화려하고, 꽉차다고 좋은게 아니다, 그렇다고 너무 빈것도 좋은게 아니다 최소한 여유로운게 좋다
- 요즘 트렌드는 심플 Is Best다.
인스타 디자인 하신분 미쳤다....
이것들 말고도 많은걸 알게 되었지만 가장 중요한 포인트는 심플한게 최고다 였다!(그래서 최고의 튜닝은 순정이라 하는건가...)
2.내 어플이 제공하고자 하는 부분에 포인트를 줘라!
우선 인스타와 비교해 보겠다.
인스타는 사진이 중점이 되는 플랫폼이다! 하지만 내 어플은 소통을 중점으로 둔 플랫폼이기에 분명한 차이는 두었어야했다.


위의 사진을 보면 인스타를 봤을때 가장 먼저 눈에 들어오는건 사진이다! 인스타는 사진에 중점을 맞추었기때문에 사진을 선명하게 로드하고, 가장 뚜렷하게 보이게 만들었다. 하지만 내 어플의 경우 소통이 중점이였기에 사진은 그리 중요하지 않았다. 그리고 추가적으로 내 어플은 댓글이 아닌 채팅방을 만들어 소통을 강조했기 때문에 어떻게 채팅을 강조하고 참여하게 만들까 생각했다.
곰곰히 생각하다 그럼 하단에 채팅한 내용을 볼 수 있게 해주고, 접었다 펼쳤다 할 수 있게 만들면 괜찮겠다 싶었고, 바로 수정을 해보았다.
(난 무식해서 일단 해보는 성격이다ㅎㅎ)
채팅의 갯수가 1개 이상이 되었을때 최대 8개 까지 채팅 내용을 확인 할 수 있도록 수정하였고, 채팅 버튼 뿐만 아니라 채팅 내용을 눌러도 채팅방으로 이동 가능하게 만들어 주었다. 그이후 직접 사용을 해본 결과 이전엔 보이지 않더 내 어플의 방향성이 뚜렷하게 보이기 시작했다.
채팅방으로 이동 또한 쉬워졌기 때문에 UX부분에 해당 되는 부분도 한층 올라갔다고 생각한다.
인스타가 사진을 중점으로 포인트를 주고, 내가 소통을 중점으로 채팅방에 포인트를 준것과 같이 분명 어플을 제작 할 때는 제공하고자 하는 목적이 있을 것이다. 그 목표가 확실하게 보여야 유저들이 어플을 봤을때 어떤식으로 사용해야 하는 어플인지 뚜렷하게 알수가있다.
오늘은 이처럼 내가 직접 해본 경험들중 2가지에 대하여 포스팅해봤다.
지금도 내 디자인은 별로라고 생각하고 있고, 디자인의 '디'자도 모르고 있다고 생각한다.
하지만 오늘 포스팅한 2가지만 잘 활용 하게 된다면 디자인 감각을 키우는데 정말 큰 바탕이 된다고 생각 되어 다루어 보았다!
2가지만 기억하자!
1.많이 봐라(보지만 말고 분석을 해봐라)!
2.내 어플이 제공하는 목적이 무엇인지 생각하고 강조해라!
위 2가지만 꾸준하게 해도 감각이 이미 있는 사람들은 빠르게 좋은 UI/UX를 제작 할 수 있을거라 생각한다!
이번 포스팅은 요기소 끝!
'어플 디자인' 카테고리의 다른 글
| 어플 디자인을 공부해봐야겠다! (0) | 2021.09.28 |
|---|

